Может я покажусь сейчас занудой, так как по сути эта ошибка ни на что не влияет, но может смутить начинающих вебмастеров.
Сегодня проверил страницу с карточкой продукта на валидатор микроразметки, он выдал следующую ошибку:
rdfanode http://ogp.me/ns#type @value = og:product http://ogp.me/ns#title @value = Электрический мини-камин Electrolux EFP/M-5012B http://ogp.me/ns#description @value = Электрический мини-камин ELECTROLUX EFP/M-5012B черный, напольный. Мощность 1200/600 Вт. Наличие термостата. Регулировка яркости пламени. Пульт дистан... http://ogp.me/ns#image @value = http://example.ru/wa-data/public/shop/products/01/18/21801/images/102394/102394.750x0.png http://ogp.me/ns#url @value = http://example.ru/elektricheskiy-mini-kamin-electrolux-efpm-5012b/
rdfanode ОШИБКА: префикс product неизвестен валидатору, укажите его явно атрибутом prefix resource = http://example.ru/elektricheskiy-mini-kamin-electrolux-efpm-5012b/
product:price:currency = RUB product:price:amount = 4850.0000
Проблема в этих строчках:
<meta property="product:price:amount" content="4850.0000" /> <meta property="product:price:currency" content="RUB" />
Первая мысль, которая пришла в голову, что может быть это просто баг, но потом подумал, что может разработчики сделали это неспроста
Поизучав информацию, увидел следующее:
1. я не нашел, чтобы OpenGraph поддерживал такое свойство как product.
2. OpenGraph предназначен прежде всего для расшаривания в социальных сетях и там не нужна информация о валюте и цене продукта
3. синтаксис для OpenGraph имеет вид property=»og:свойство«, следовательно строки выше не могут быть валидны
Ошибка есть и на других сайтах, сделанных на Вэбасист. Вопрос, это так задумано или это просто баг?)
Микроразметка – Яндекс валидатор нашел “ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix”
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет разговор серьезный, как Вы уже наверное догадались по заголовку статьи?! Ведь Яндекс валидатор не любит шутить и ему очень трудно угодить, но мы сегодня с вами постараемся это сделать и у нас все получится на 100% – Я вам обещаю!
Микроразметка как в Яндекс, так и в Гугл очень серьезная и важная вещь. Потому, что если не учитывать все замечания валидаторов Google и Яндекса, то ваш сайт никогда не поднимется в поисковой выдаче, а так и будет на задворках плестись в хвосте у тех, кто наиболее трепетно и с любовью относится к требованиям поисковых систем.
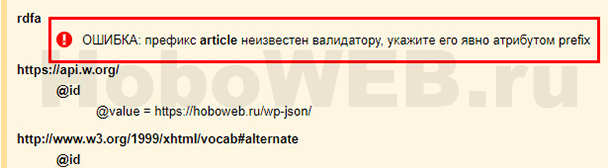
Вот и давайте поговорим о том, как нам преодолеть все трудности и исправить вот такую хитрую и часто встречающуюся у всех практически вебмастеров погрешность в микроразметке Яндекса – ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix!
И так, приступим к исправлению данного казуса в микроразметке сайта …
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix – ИСПРАВЛЯЕМ!
Микроразметка что это?
Микроразметка сайта – это специальная разметка сайта для поисковых роботов, которая использует определенные атрибуты и теги. Они помогают поисковым роботам ориентироваться на вашем сайте. Робот ведь это же не человек, а машина и у него свои методы определять где на сайте записи, где картинки и так далее.
Вот в двух словах о том, что такое микроразметка и для чего она нужна на сайте.
Раньше, когда я только увлекся сайтостроением, а затем стал блоггером, я не придавал особого значения вопросам поисковой оптимизации сайта. Но теперь я понял, что микроразметка очень важна для поисковой оптимизации сайта и если она хромает, то срочно нужно ее исправлять!
Вы можете проверить свой сайт на наличие микроразметки в таких популярных валидаторах, как Яндекс валидатор микроразметки и Гугл валидатор микроразметки для сайта.
После проверки Вы с точностью на 100% будете знать, есть ли она у Вас на сайте и правильно ли она создана!
Когда я только начал заниматься вопросом микроразметки на своих сайтах, мне приходилось лопатить очень много материала по этому вопросу в интернете. И мне стало интересно! Люди, которые написали кучу статей про микроразметку и пытаются в них учить уму-разуму других, а статей по поводу внедрения на сайте микроразметки я нашел в интернете множество и прочел их, они сами на своих ресурсах применили ее? И я стал ради спортивного интереса проверять их сайты на микроразметку. Что бы Вы думали? Большинство из проверенных мной сайтов были неправильно размечены и у них вылезали такие же ошибки, о которых они писали и учили других как нужно их исправлять! Абсурд!!!
Ну, не столь важно!
И все же не зря было мной потрачено уйма времени и сил, все же я научился правильно внедрять микроразметку на сайтах и примером может служить мой блог. Можете проверить его в валидаторах как Яндекс, так и Google, чтобы Вы смогли убедиться,что я не вру вам!
И вот теперь я имею полное право, с моей точки зрения, написать статью о микроразметке, а в частности об исправлении очень распространенной ошибке в микроразметке Яндекса …
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix
Ну теперь о главном …
Данная ошибка возникает чаще у тех, кто использует плагин Yoast Seo в WordPress, коим и я являюсь. Поэтому наверное я и взялся за написание статьи об этой ошибке?!
И так, Вы проверили свой сайт в валидаторах Гугла и Яндекса. В Гугле вроде бы все впорядке и ни каких ошибок не найдено, а вот Яндекс выдает – ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix!
И как бы Вы не бились и что бы Вы не делали, ничего не выходит и эта злополучная ошибка опять и опять вылезает. Мало того, но и другие появляются после наших неправильных действий с внедрением микроразметки. Что делать? Как нам быть? Все оказывается до смешного просто!
При использовании плагина Yoast Seo на WordPress происходит один казус. При при настройке плагина Yoast Seo, а именно на вкладке “Социальные сети” в разделе “Facebook“. Вот скриншот на всякий случай:

Вы включаете, добавить метаданные OpenGraph в раздел <head> вашего сайта. Facebook и другие социальные сети используют эти данные, когда делятся вашей страницей. Далее Вы добавляете ссылки на ваши социальные сети и так далее, если кому-то это нужно и интересно, настройка плагина Yoast Seo, то я об этом уже писал и Вы сможете прочесть в статье “Плагин Yoast SEO настройка и сео продвижение“, но сейчас не об этом.
После этих действий у Вас на сайте внедряется микроразметка плагином Yoast Seo, которую хорошо понимает Гугл валидатор, но не очень хорошо понимает Яндекс и выдает нам – ОШИБКА: префикс article неизвестен валидатору укажите его явно атрибутом prefix
Я долго бился, но все же нашел выход! И как всегда он был довольно простым и лежал на поверхности. Вот он!
Для Яндекса вам нужно всего лишь указать вот такой префикс, который вставляется в код вашей активной темы сайта в HTML файл header.php
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
Возникает встречный вопрос – В какое место нужно вставить данный код? Показываю на примере своего сайта!
Вам нужно найти вот такой код (это мой кусок кода из файла header.php , он находится прямо вверху!):
<html <?php language_attributes(); ?> class=no-js> <!--<![endif]-->
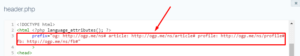
У Вас он может немного отличаться, но это не столь важно. Просто найдите его. Затем нужно внедрить ранее предоставленный мной код префикса в этот HTML кусок кода. Смотрите сейчас я вам даю свой код, который уже исправлен:
<html <?php language_attributes(); ?> prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#" class=no-js> <!--<![endif]-->
Не трудно определить, куда вставлен префикс?! Просто сравните два кода и Вы сразу во всем разберетесь!
Теперь вставьте исправленный код на свое место в файл header.php вашей темы.
Но это еще не все!
Вот вам функция, которую Вы должны вставить в файл той же темы вашего сайта в файл function.php. Без этой функции ранее вставленный код микроразметки просто не будет работать. Вот эта функция:
function artabr_opengraph_fix_yandex($lang) {
$lang_prefix = 'prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"';
$lang_fix = preg_replace('!prefix="(.*?)"!si', $lang_prefix, $lang);
return $lang_fix;
}
add_filter( 'language_attributes', 'artabr_opengraph_fix_yandex',20,1);
Вставьте ее в самом конце в файле function.php перед вот таким значком “?>“. Теперь все!
Обязательно сохранитесь и обновите кэш в админке сайта!
Пробуйте теперь свой сайт в валидаторе Яндекса на наличие микроразметки и ошибки. которую мы с вами исправляли. Ну, что? Вот и я о том же!
Благодарю Вас друзья за внимание и что посетили мой блог. Заходите еще. Очень буду вам рад!
А теперь, если вам понравился материал, то прошу Вас поделитесь им со своими друзьями и знакомыми в соцсетях и подпишитесь на обновления моего блога в форме ниже.
Спасибо вам!
Привет, читатели блога! Если вы здесь оказались, значит, столкнулись с частой проблемой вебмастеров. Это ошибки и предупреждения в Яндекс Вебмастер при проверке валидации микроразметки сайта.
Мы рассмотрим наиболее распространённые. Чтобы от них избавиться, потребуется небольшая правка кода. Так что, сделайте предварительно дочернюю тему. А также резервное копирование файлов. И начинаем по порядку.
ПРЕДУПРЕЖДЕНИЕ: поле https://schema.org/query-input не определено в спецификации http://schema.org/SearchAction
Итак, первым делом обратим внимание на такое предупреждение:
ПРЕДУПРЕЖДЕНИЕ: поле https://schema.org/query-input не определено в спецификации http://schema.org/SearchAction

Возникает оно в валидаторе микроразметки Яндекс из-за некоторых настроек Yoast SEO. Это великолепный плагин. Но он выводит в микроразметку строку поиска. А нам это не надо. Как его убрать? Сделаем фильтрацию. Для исправления нужно добавить в файл functions.php такой код:
add_filter( 'disable_wpseo_json_ld_search', '__return_true' );Если кто пока не знает, файл functions.php находится в корневой папке сайта. И располагается примерно по такому адресу:
wordpress/public_html/wp-content/themes/ваша_тема/functions.php
А вставка делается в конце файла перед закрывающим тегом ?>
Прилагаю для наглядности скриншот:

ОШИБКА: поле http://ogp.me/ns#image отсутствует или пусто
Далее по списку идёт ошибка в валидаторе микроразметки Яндекс такого вида:
ОШИБКА: поле http://ogp.me/ns#image отсутствует или пусто

И опять же она связана с плагином Yoast SEO. Но на этот раз исправления нужно производить в настройках самого плагина. А именно, в разделе «Социальные сети» заполнить вкладки и вставить ссылку на изображение в библиотеке. Вот так просто убирается данная ошибка.
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix
И переходим к следующей распространённое ошибке. Выглядит она таким образом:
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix

Для исправления требуется вставить префикс в код HTML в файл header.php. Находится он тоже в корневом каталоге сайта. По пути, который я указала выше. Только ищете header.
Давайте посмотрим, куда именно вставляется данный префикс. Где-то в начале файла должна быть строка примерно такого вида (может отличаться):
<html <?php language_attributes(); ?>>И для наглядности посмотрим скриншот:

Именно в эту функцию добавляем после тега ?> и перед закрывающим символом > такой префикс:
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"После этого должен получиться такой код:
<html <?php language_attributes(); ?>
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
>И посмотрим изменения на скриншоте:

Рекомендации
Почему нельзя пренебрегать данными исправлениями? Дело в том, что такие ошибки и предупреждения в валидаторе микроразметки очень сильно влияют на отношение поисковых систем. И даже если человеческому глазу они не видны, то поисковики учитывают фактор валидности микроразметки при ранжировании сайта.

Поэтому первым делом необходимо убедиться, что в валидаторе Яндекс Вебмастер ошибки отсутствуют. Для этого исследуйте несколько страниц сайта, чтобы сделать полную проверку. Всё чисто? Тогда можно спокойно спать по ночам.
Полезные статьи:
Исправление неправильных кавычек в WordPress.
Вставка блока кода на сайт и придание уникального стиля.
Как присвоить тень тексту в файле style.css.

Последнее обновление — 15 января 2023 в 16:05
Коллеги, в этой заметке расскажу о том, как я запросто избавился от ошибки валидатора микроразметки Яндекса “Префикс article неизвестен валидатору, укажите его явно атрибутом prefix”. Сделать это можно буквально за одну минуту, поэтому не буду писать долгих предисловий.
После того, как разметил сайт по Schema.org, устранил все предупреждения и ошибки, остался лишь один вышеуказанный “косяк”. Посмотрите, как это выглядело на скриншоте.

Как выяснилось, вызван он тем, что на сайте используется плагин All In One SEO Pack. С помощью одной из его настроек – “Социальные мета”, добавляются мета-теги Open Graph, с которыми валидатор Яндекса не очень дружит. При этом, инструмент проверки структурированных данных от Google никаких ошибок не выдал.
Итак, чтобы устранить эту неприятность, необходимо открыть на редактирование файл header.php рабочей темы сайта. После чего, в самом начале файла найти вот такую строку:
<html lang="ru">
А может быть, выглядеть она будет так, как в моём случае:
<html <?php language_attributes(); ?> class=no-js> <!--<![endif]-->
Теперь, чтобы валидатор остался доволен, а ошибка исчезла, необходимо добавить следующий префикс:
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
После внесённых изменений, языковой атрибут тэга html будет выглядеть следующим образом:
<html lang="ru" prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#">
Или так:
<html <?php language_attributes(); ?> prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#" class=no-js> <!--<![endif]-->
В результате проведённых манипуляций, вышеуказанная ошибка в валидаторе исчезла! Данное решение я нашёл на сайте Артёма Абрамовича. Помимо всего прочего, он предлагает дополнить файл functions.php следующим кодом:
function artabr_opengraph_fix_yandex($lang) {
$lang_prefix = 'prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"';
$lang_fix = preg_replace('!prefix="(.*?)"!si', $lang_prefix, $lang);
return $lang_fix;
}
add_filter( 'language_attributes', 'artabr_opengraph_fix_yandex',20,1);
Артём Абрамович описывает ситуацию для плагина Yoast SEO. В моём случае, для устранения ошибки, при использовании All In One SEO Pack, было достаточно отредактировать лишь файл header.php. Но так было до обновления All In One SEO до версии 4.0.9. Теперь же, без включения вышеприведённого кода в файл функций не обойтись, иначе в валидаторе появится ошибка.
Всем WEB!
WordPress Оптимизация
Друзья, плюсаните, вдруг пригодится!
![]()
Опубликовано: 5 декабря 2015
Микроразметка яндекса
Яндекс валидатор нашел 2 ошибки
на странице категории
ОШИБКА: поле http://ogp.me/ns#title, http://ogp.me/ns#image отсутствует или пусто
- http://ogp.me/ns#type
- @value = article
- http://ogp.me/ns#url
- @value = http://profitbuy.wm-site.ru/category/photography/
На странице товара
ОШИБКА: префикс product неизвестен валидатору, укажите его явно атрибутом prefix
- resource = http://profitbuy.wm-site.ru/one/
- product:price:currency = RUB
- product:price:amount = 3100.0000
- http://www.w3.org/1999/xhtml/vocab#alternate = http://profitbuy.wm-site.ru/blog/rss/
1

Евгений Говорухин
Комментарии (2)
-
Тирон Александр
7 декабря 2015 11:36
#
Не является ошибкой. Всего лишь предупреждение при попытке разбора на соответствие другим типам разметки.
Поскольку валидатор яндекса комплексный он ищет разметку для нескольких типов:
В данный момент в валидаторе можно проверить все популярные форматы микроразметки: микроданные (microdata), schema.org, микроформаты, OpenGraph, RDFa. Однако специальные сниппеты и использование размеченных данных в сервисах предусмотрено не для всех форматов. Подробнее о том, какие структурированные данные использует Яндекс, вы можете прочитать в разделах Помощи.
-3.png)
Шаблон размечен в стиле schema.org, проверить можно тут:
https://developers.google.com/structured-data/test…
Так же по этой теме можете задать вопросы Яндексу или поискать схожие темы в сети, например:
http://forum.storeland.ru/index.php?/topic/10795-y…
http://seo-forum.ru/threads/14542/
http://searchengines.guru/showthread.php?t=902429
1
ответить
-
Тирон Александр
8 декабря 2015 15:55
#
Объяснение двойственного описания микроразметки тут:
https://www.webasyst.ru/blog/please-welcome-webasyst-dashboard-140-shopscript-610-and-default-30/
Соцсети: редактирование описаний Open Graph для страниц товаров, категорий, информационных страниц, главной страницы витрины магазина. Описания Open Graph используются соцсетями «Фейсбук», «Вконтакте» и другими для предпросмотра ссылок, которыми делятся пользователи.
В товаре выглядит так:
-4.png)
1
ответить
Добавить комментарий
Чтобы добавить комментарий, зарегистрируйтесь или войдите
Некоторые вещи не влияя на общее функционирование сайта вымораживают своим наличием. Это относиться и к такому заявлению валидатора Яндекса «ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix».

Данная ошибка появляется, если в плагине Yoast SEO включить поддержку OpenGraph. Причем в Гугле все нормально, а вот Яндекс выдает такую ошибку. Эта ошибка никак не влияет ни на формирование сниппета, ни на общее продвижение, но раздражает.
Так поковыряв немного плагин Yoast SEO написал решение, которое исправляет эту ошибку. Решение элементарное, как валенок. Надо в тег html просто добавить нужный префикс
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
Но если просто так вставить. то ничего не выйдет, не позволит сам плагин. Потому будем применять штатные фильтры WordPress. В итоге получаем такую функцию
function artabr_opengraph_fix_yandex($lang) {
$lang_prefix = 'prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"';
$lang_fix = preg_replace('!prefix="(.*?)"!si', $lang_prefix, $lang);
return $lang_fix;
}
add_filter( 'language_attributes', 'artabr_opengraph_fix_yandex',20,1);
Данную функцию надо добавить в файл functions.php и все, ошибка исчезнет…
Если есть вопросы задавайте в комментариях. Всегда рад помочь.
Всегда ваш, Артем.
3.7
3
голоса
Рейтинг статьи
Код для вставки в <head>. Элементы, товары, группы ИМ, группы ИС, остальные страницы (через структуру). Спасибо поддержке
<?php
$bOpenGraph = FALSE;
// Open Graph
if (is_object(Core_Page::instance()->object))
{
$bInformationItem = Core_Page::instance()->object instanceof Informationsystem_Controller_Show;
$bShopItem = Core_Page::instance()->object instanceof Shop_Controller_Show;
if ($bInformationItem || $bShopItem)
{
if (Core_Page::instance()->object->item)
{
$bOpenGraph = TRUE;
$aOpenGraph = array();
$oEntity = $bInformationItem
? Core_Entity::factory(‘Informationsystem_Item’, Core_Page::instance()->object->item)
: Core_Entity::factory(‘Shop_Item’, Core_Page::instance()->object->item);
$type = $bInformationItem
? ‘article’
: ‘product’;
$aOpenGraph[‘og:type’] = $type;
$aOpenGraph[‘og:title’] = $oEntity->name;
$aOpenGraph[‘og:description’] = strip_tags(Core_Str::cutSentences($oEntity->description));
$oSite = Core_Entity::factory(‘Site’, CURRENT_SITE);
$oSite_Alias = $oSite->getCurrentAlias();
if ($oSite_Alias)
{
$sSiteURL = $oSite_Alias->name;
$protocol = Core_Page::instance()->structure->https
? ‘https://’
: ‘http://’;
$aOpenGraph[‘og:url’] = $protocol . $sSiteURL
. Core_Page::instance()->structure->getPath()
. $oEntity->getPath();
if ($oEntity->image_large != »)
{
$aOpenGraph[‘og:image’] = $protocol . $sSiteURL . $oEntity->getLargeFileHref();
$aOpenGraph[‘og:image:width’] = $oEntity->image_large_width;
$aOpenGraph[‘og:image:height’] = $oEntity->image_large_height;
}
if ($bShopItem)
{
$aOpenGraph[‘product:price:amount’] = $oEntity->price;
$aOpenGraph[‘product:price:currency’] = $oEntity->shop_currency->code;
}
}
foreach ($aOpenGraph as $sProperty => $sContent)
{
?><meta property=»<?php echo htmlspecialchars($sProperty)?>» content=»<?php echo htmlspecialchars($sContent)?>» /><?php
echo PHP_EOL;
}
}
elseif (Core_Page::instance()->object->group)
{
$bOpenGraph = TRUE;
$aOpenGraph = array();
$oEntity = $bInformationItem
? Core_Entity::factory(‘Informationsystem_Group’, Core_Page::instance()->object->group)
: Core_Entity::factory(‘Shop_Group’, Core_Page::instance()->object->group);
$type = $bInformationItem
? ‘website’
: ‘website’;
$aOpenGraph[‘og:type’] = $type;
$aOpenGraph[‘og:title’] = $oEntity->name;
$aOpenGraph[‘og:description’] = $oEntity->seo_description;
$oSite = Core_Entity::factory(‘Site’, CURRENT_SITE);
$oSite_Alias = $oSite->getCurrentAlias();
if ($oSite_Alias)
{
$sSiteURL = $oSite_Alias->name;
$protocol = Core_Page::instance()->structure->https
? ‘https://’
: ‘http://’;
$aOpenGraph[‘og:url’] = $protocol . $sSiteURL
. Core_Page::instance()->structure->getPath()
. $oEntity->getPath();
$aOpenGraph[‘og:image’] = ‘путь к лого’;
}
foreach ($aOpenGraph as $sProperty => $sContent)
{
?><meta property=»<?php echo htmlspecialchars($sProperty)?>» content=»<?php echo htmlspecialchars($sContent)?>» /><?php
echo PHP_EOL;
}
}
}
}
if (!$bOpenGraph && Core_Page::instance()->structure)
{
$aOpenGraph = array();
$oEntity = Core_Page::instance()->structure;
$type = ‘website’;
$aOpenGraph[‘og:type’] = $type;
$aOpenGraph[‘og:title’] = $oEntity->Site->name;
$aOpenGraph[‘og:description’] = strip_tags(Core_Str::cutSentences($oEntity->seo_description));
$oSite = Core_Entity::factory(‘Site’, CURRENT_SITE);
$oSite_Alias = $oSite->getCurrentAlias();
if ($oSite_Alias)
{
$sSiteURL = $oSite_Alias->name;
$protocol = Core_Page::instance()->structure->https
? ‘https://’
: ‘http://’;
$aOpenGraph[‘og:url’] = $protocol . $sSiteURL
. $oEntity->getPath();
$aOpenGraph[‘og:image’] = ‘путь к лого’;
}
foreach ($aOpenGraph as $sProperty => $sContent)
{
?><meta property=»<?php echo htmlspecialchars($sProperty)?>» content=»<?php echo htmlspecialchars($sContent)?>» /><?php
echo PHP_EOL;
}
}
?>
Задача. Необходимо разрешить ошибки и предупреждения в валидаторе микроразметки Яндекс.Вебмастера.
Проблема 1:
! ОШИБКА: поле http://ogp.me/ns#image отсутствует или пусто
Решение: Нужно включить разметку Open Graph и добавить изображение. В настройках плагина WordPress Yoast SEO => Социальные сети => Facebook => в настройках по умолчанию в URL-адрес изображения указать изображение.
Проблема 2:
! ОШИБКА: Не выполнено обязательное условие для структурированных сниппетов Яндекс.Справочника: поле fn отсутствует или пусто
Решение: Нужно добавить название организации и обернуть в тег span с классом class="fn". Например: <span class="fn">ООО Моя Организация</span>;
Проблема 3:
! ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix
Решение: Нужно добавить к тегу html префикс: prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#". Т.е. микроразметка может выглядеть так:
|
<html lang=«ru» prefix=«og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#»> |
Где искать тег html? Обычно в WordPress-темах его можно найти в файле темы header.php.
Как утверждает источник, также может помочь следующий Код №2, который нужно вставить в function.php:
|
function artabr_opengraph_fix_yandex($lang) { $lang_prefix = ‘prefix=»og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#»‘; $lang_fix = preg_replace(‘!prefix=»(.*?)»!si’, $lang_prefix, $lang); return $lang_fix; } add_filter( ‘language_attributes’, ‘artabr_opengraph_fix_yandex’,20,1); |
Проблема 4:
! ПРЕДУПРЕЖДЕНИЕ: поле https://schema.org/query-input не определено в спецификации http://schema.org/SearchAction
Причина: SEO-плагин «Yoast SEO» выводит на сайте в микроразметку поиск. В нем нет необходимости.
Решение: В файле темы function.php добавляем Код №3 отключения вывода поиска в микроразметку:
|
// Отключение вывода разметки поиска плагином Yoast Seo add_filter( ‘disable_wpseo_json_ld_search’, ‘__return_true’ ); |